Scroll Depth en GTM
Una de las actualizaciones de GTM que mas han facilitado la vida para determinados trackings de comportamientos básicos ha sido esta última, instalando de forma nativa sin necesidad de la instalación del script como un tag HTML custom, Scroll Depth en GTM, así como los visionados de VIDEO.
En este artículo aprenderás a hacer un tracking de forma sencilla el scroll de tu web pasando en porcentajes los mismos y enviandolos a GA en forma de eventos.
En primer lugar debemos saber que es el Scroll Depth en GTM y como nos ayudará
El «scroll depth» es un plugín de Google Analytics que te ayudará a medir las interacciones de los usuarios en tu sitio web en base al porcentaje de scroll que estos realicen en el mismo, pudiendose configurar para todas, o determinadas páginas, anteriormente se introducía una función basada en el eventos que saltaban en función de el porcentaje de scroll que tenía el usuario ,ahora esto se ha simplificado, instalandose de forma nativa desde GTM.
Este tracking está entre los básicos dentro de la medición, y es uno de los mas utilizados por los diarios/blogs de información ya que en base a la cantidad de usuarios que avanzan en scroll por la página en los diferentes dispositivas, la publicidad de los mismos tendrá precios variantes.
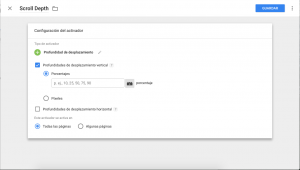
En primer lugar deberemos crear un trigger de scroll depth, seleccionando si deseamos que el tracking sea vertical u horizontal, así como especificando los porcentajes que queremos nos devuelva Google Analytics. Por otro lado deberemos seleccionar en que lugares queremos que salte el Scroll Depth en GTM, no todas las páginas son susceptibles de saltar el scroll ya que muchas de ellas puede que no tengan la profundidad suficiente como para ello, por lo que deberemos restringir la ejecución del trigger en las que realmente necesitamos.
vertical u horizontal, así como especificando los porcentajes que queremos nos devuelva Google Analytics. Por otro lado deberemos seleccionar en que lugares queremos que salte el Scroll Depth en GTM, no todas las páginas son susceptibles de saltar el scroll ya que muchas de ellas puede que no tengan la profundidad suficiente como para ello, por lo que deberemos restringir la ejecución del trigger en las que realmente necesitamos.
 Antes de comenzar a crear el TAG que dispare el evento a GA, debemos crear las variables del dataLayer que nos van a permitir enviar la información que disparamos desde el trigger hacia nuestro tag, para ello debemos instalar el
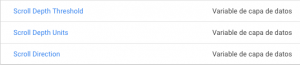
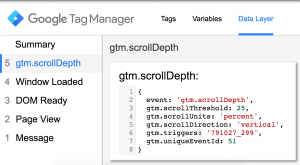
Antes de comenzar a crear el TAG que dispare el evento a GA, debemos crear las variables del dataLayer que nos van a permitir enviar la información que disparamos desde el trigger hacia nuestro tag, para ello debemos instalar el Threshold, Units y direction, aunque únicamente utilizaremos Threshold para la activación de nuestro TAG, Threshold será el encargado de devolver el número en materia de porcentaje que recibiremos en GA. Se podría decir que está variable será nuestro «Chivato». (Si aún no sabes crear variables podrás aprender con el artículo «3 variables básicas en GTM»)
Threshold, Units y direction, aunque únicamente utilizaremos Threshold para la activación de nuestro TAG, Threshold será el encargado de devolver el número en materia de porcentaje que recibiremos en GA. Se podría decir que está variable será nuestro «Chivato». (Si aún no sabes crear variables podrás aprender con el artículo «3 variables básicas en GTM»)
*Aclarar que podremos disparar el evento únicamente si el usuario para del 25% de scroll, creando una función booleana en la que devuelva true si es así, y en caso contrario false, para ello podremos crear un custom javascript con la siguiente función:
|
1
2
3
|
function() {
return {{Scroll Depth Threshold}} === 25;
}
|
Finalizado estos pasos debemos crear el tag en forma de Evento que envíe a GA la información recabada, siempre utilizando la variable Threshold como Label.



 (9 votos, promedio: 3,67 de 5)
(9 votos, promedio: 3,67 de 5)
Deja una respuesta